Résumé des possibilités étonnantes du DFPlayer
J’ai été agréablement surpris de ses possibilités, surtout après avoir lu pas mal de tutos le concernant.
En effet, j’ai même testé au-delà des possibilités préconisées, par exemple une carte 64 Mo marche très bien.
C'est un petit module, destiné à lire des fichiers MP3 à partir d'une carte SD.
Le module est stéréo de base - je suis surpris du nombre de montages où l’on voit brancher les deux fils du HP aux deux bornes SPK1 et SPK2, aux pins 6 et 8, délaissant une masse GND présente entre les deux ! Ce montage donne un son mono, ce qui est assez réducteur, à mon humble goût.
Au passage, y brancher des HP puissants marche bien, mais fait extrêmement chauffer le DFPlayer : mieux vaut se faire un câble blindé (sinon on récupère tous les parasites du coin) et attaquer une chaîne HiFi à partir des pins 4 et 5, nommées DAC_1 et DAC_2, la qualité est absolument bonne. Il faudra toutefois bien relier la patte GND à la masse si l’on veut réduire un horrible bruit de fond (là, je pense qu’il y a une erreur de conception, car cette patte est indiquée comme masse, or le propre d’une masse est d’être reliée à toutes les autres masses !)
Les commandes qui sont envoyées par une communication série ne fonctionnent pas toutes bien, il faut le savoir.
Heureusement, il y a une patte qui donne l’état du DFPlayer : joue ou non.
Quelques fonctions de base sont prévues, avec une interface très simpliste, genre je reste appuyé longtemps sur une touche -> son plus fort, sur une autre -> son moins fort, une obscure fonction pour insérer des messages publicitaires pendant la diffusion d'un autre son laisse penser que le module a été conçu à la demande d'un client particulier, puis diffusé à grande échelle ensuite...
Des milliers de morceaux peuvent être stockés et joués, leur identification étant assez simple.
Constat au niveau interface :
Rien de satisfaisant dans ce qui existe.
Ayant acheté ce tout petit circuit aux possibilités simples, mais assez réduites voires aléatoires pour certaines commandes, et après quelques recherches sur le net, je ne trouve que des petits juke-boxes à 3 boutons au schéma simpliste.
Je télécharge donc la documentation du circuit : peu de choses, si ce n’est quelques commandes directes (plus fort, moins fort, nouveau morceau, joue tel fichier de tel dossier, et un sytème de programmation à base de boutons et de résistances de diverses valeurs assez complexe et peu pratique).
Je trouve donc des tutos assez simples, genre juke-box à 3 morceaux...
Ça ne me suffit pas, si je peux mettre 32 ou 64 Mo de musique, il «me faut» une interface digne de la puissance de la puce ! Et puis, mes souvenirs du web, pas si lointains, remontent à la surface , et me crient «Vas-y Pierre, tu as du temps, fais-toi plaisir !»

Idée lumineuse
Puisqu’il n’y a pas grand-chose de possible avec des boutons, orientons-nous vers le web !
Déplaçons le problème de l'interfaçage peu pratique en électronique vers le web, plus habile à manipuler des listes, des choix, des boutons, des actions
Et là, je me suis fait un petit plaisir à explorer des terrains pas encore visités par ma pratique du web (grand avantage de la retraite : on a du temps, tout le temps que l’on veut bien prendre, et quand on veut, sans date butoir, sans autre pression que celle que l’on veut bien se mettre - j’étais déjà coutumier de cette pratique, étant à mon compte les 25 dernières années d’activité, j’ai développé des applications de gestion de bases de données petit à petit, en prenant mon temps, ce qui est assez agréable, sans souci de productivité immédiate)
Voici ci-dessous quelques pistes explorées avec intérêt lors de ce développement :l
Serveur web
Qui dit web dit serveur, car oui, le D1R1 est tout à fait capable d’être configuré en serveur, et si possible avec une présentation plus soignée et moins rustique que ce que j’ai pu trouver.
Le format Json
L’utilisation du format JSON (pour voir comment ça marche, et m’en servir comme une petite base de données, ou presque !)
Utilisation de polices Google
L’utilisation de polices fournies par Google (il y en a un grand choix)
AJAX
La programmation en AJAX (bien pratique car on est en pleine architecture client/serveur), or il est agréable de ne pas avoir à recharger toute la page lorsqu’une petite partie seulement change, par exemple à l'envoi d'une commande ou au changement d'un morceau.
Stockage et import de fichiers
La possibilité d’importer des fichiers, et de construire «à la volée» les bibliothèques de disques, de manière à ne pas les «coder en dur». C’est une des parties dont je suis assez fier (les «accordéons» qui se créent tout seuls, avec du JavaScript qui modifie le DOM.)
Responsive
Bien sûr la partie «responsive», pour pouvoir piloter à partir d’un smartphone (pas besoin de réinventer la roue : les bibliothèques Bootstrap font ça très bien) aussi bien que d’un ordi grand écran.

Le résultat : une appli à l’interface sympa
Etablissement des playlists par simple glissement, boutons divers pour piloter l’équaliseur, les commandes, affichage des titres et des artistes en live, etc...
En résumé, une application pratique à utiliser, mais, convenons-en, assez disproportionnée au niveau de l’utilisation, car un lecteur mp3 doit, en principe, être près de soi (le programmer à distance via le web, donc potentiellement à l’autre bout du monde, il faut bien avouer que je n’en vois pas trop l’intérêt - un programmateur radio restant dans son lit ? Un festivalier faisant une balance son dans la salle ?)
Un développement inutile donc ("Mais Pierre, il y a Deezer maintenant, à quoi bon faire çà ?", me balaye d'un revers de la main la copine de mon fils...)
Peu importe, je le savais depuis le début, mais j'avais mon idée en tête (ce que l'on appelle un projet) et le résultat est exactement ce que je voulais faire (le propre d'un développement : concrétiser par la programmation une idée, une interface, et savoir s'arrêter à un moment, car on peut faire énormément de choses quand on connait cela..)
Et puis il y a là comme une certaine philosophie, à faire quelque-chose de complexe, et qui ne sert pas à grand chose, si ce n’est le plaisir de faire travailler ses neurones, de découvrir plein de choses intéressantes, et de faire partager sa réalisation avec vous.
A ce titre, je suis plutôt content d’apporter (enfin) ma pierre à la communauté Arduino/ESP, car bien sûr je n’ai pas tout écrit, mais surtout assemblé de nombreuses bibliothèques, de nombreux extraits de divers tutos, notamment les parties paramètrages web pour l’ESP, les diverses «libraries» Jquery, Bootstrap et Sortable.js entre autres. Un grand merci au passage à tous ces développeurs et à toute cette communauté OpenSource à qui l’on doit tant !
Puisse donc ce projet peut-être vous servir, et au moins vous donner envie d’aller plus loin dans le web car, je l’ai déjà mentionné, je m’aperçois que ces deux mondes se cotoient sans trop s’apprivoiser (je ne citerai personne, mais j’ai lu plusieurs tutos excellents dans la partie Arduino/ESP, mais pauvrissimes dès qu’il s’agit d’afficher quelque chose).
Simplement piloter à partir d’un smartPhone n’importe quel appareil, le tout en l’ayant «fait maison», je trouve ceci assez gratifiant, on peut imaginer piloter des choses plus importantes, automatiser des appareils, contrôler une machine, pourquoi pas un automatisme plus complexe, toujours avec ces petits microprocesseurs connectés, à quelques euros, bref, l’avenir est plein de surprises...
En tout cas, moi, pendant toute la réalisation de ce lecteur MP3 à distance, j’ai pris le même plaisir que lorsque je fabriquais, enfant, des montages en Meccano, le tout en écoutant toute la musique que j’aime (son de guitare blues...)

La technique : comment ça marche (avec la voix de Michel CHEVALLET...)
Le principe général pour faire mon projet :
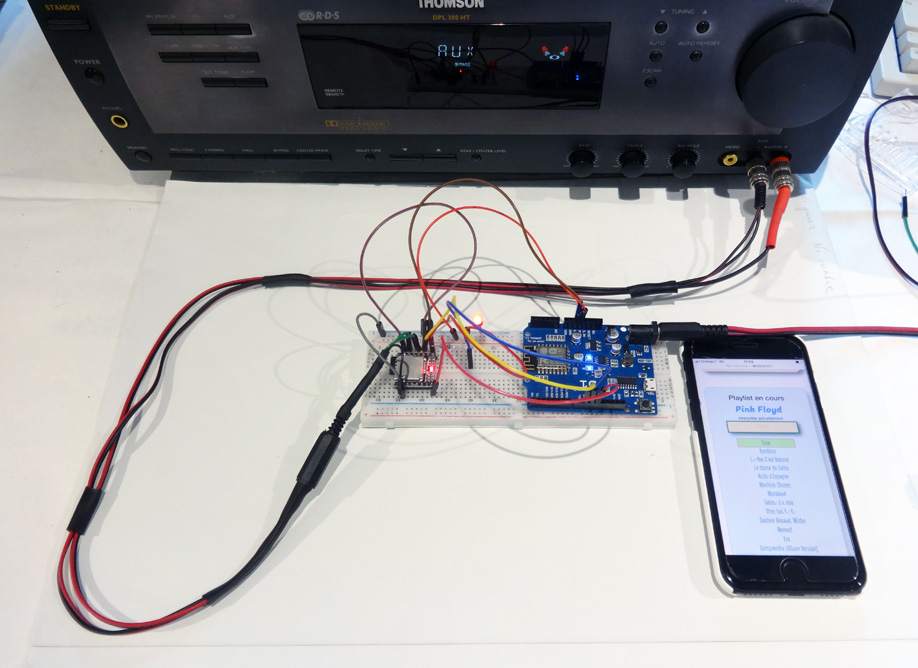
Le schéma ci-contre explique le principe général de ce que je veux obtenir : un pilotage via un smartphone ou un ordi du DFPlayer.
Les morceaux de musique, stockés sur la carte SD qui est elle-même installée sur le DFPlayer, devront avoir un nom et une numérotation spécifique à la doc du DFPlayer
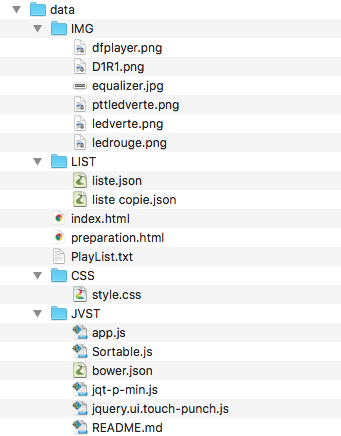
Puis le serveur web hébergé par la carte D1R1 aura une structure classique, une page index.html pour l'accueil, qui elle-même ira chercher ses images dans un dossier IMG, du javaScript dans un dossier JVST, des css dans un dossier CSS, etc.
Voici l'arborescence sur l'image ci-contre

Le DFPlayer sait lire dans 16 dossiers, numérotés de 01 à 16, des morceaux qui doivent se présenter sous la forme : 0001 Je suis malade, 0002 Les p’tites femmes de Pigalle, etc...
N’allez pas dans les dossiers supérieurs à 16, il y a une gestion aléatoire. A ce sujet, le DFPlayer a de grands avantages, déjà cités, mais quelques défauts «traitres», comme la gestion aléatoire de certaines commandes directes, genre des commandes envoyées pour donner l’état - lecture ou non, qui renvoient ce qu’elles ont envie d’envoyer, mais pas la réalité de l’état, ce qui m’a troublé un certain temps.
On va donc préparer (j’ai développé cet été un utilitaire sur une page internet incluse dans le site pour vous aider) des fichiers .mp3 soigneusement numérotés, et rangés dans tel ou tel dossier.
Voir le code de cet utilitaire (un page internet qui sera chargée dans l'EEPROM)Et l’astuce est là : à partir de ces fichiers, on va créer des définitions de disques et de morceaux au format Json (c’est là que l’utilitaire sert, grâce à un simple Copier/Coller de la liste des morceaux !
Un exemple :
0101 Docteur Renaud, Mister Renard, et tous les autres en dessous vont donner un Json qui sera automatiquement lu, affiché, servira lors de l’affichage de la lecture...
vinyl1='{"Titres": [{ "dos": "01", "num": "0101", "titre": "Docteur Renaud, Mister Renard", "aut": "Renaud" }, {"dos": "01", "num": "0102", "titre": "Petit Pédé", "aut": "Renaud" }, {"dos": "01", "num": "0103", "titre": "Je Vis Caché", "aut": "Renaud" }, {"dos": "01", "num": "0104", "titre": "Coeur Perdu", "aut": "Renaud" }, {"dos": "01", "num": "0105", "titre": "Manhattan-Kaboul", "aut": "Renaud" }, {"dos": "01", "num": "0106", "titre": "Elle A Vu Le Loup", "aut": "Renaud" }, {"dos": "01", "num": "0107", "titre": "Tout Arrêter...", "aut": "Renaud" }, {"dos": "01", "num": "0108", "titre": "Baltique", "aut": "Renaud" }, {"dos": "01", "num": "0109", "titre": "L\'entarté", "aut": "Renaud" }, {"dos": "01", "num": "0111", "titre": "Mon Nain De Jardin", "aut": "Renaud" }, {"dos": "01", "num": "0112", "titre": "Mal Barrés", "aut": "Renaud" }, {"dos": "01", "num": "0113", "titre": "Corsic\'armes", "aut": "Renaud" }, {"dos": "01", "num": "0114", "titre": "Mon Bistrot Préféré", "aut": "Renaud" } ] }';
Attention, si cette aide est importante car elle crée le fichier Json correctement, en revanche il reste à bien nommer (modifier plus précisément) le nom des fichiers sur la carte SD qui sera insérée dans le DFPlayer.
Procédure à suivre
Généralement, on récupère via iTunes ou autre le nom des pistes du CD que l’on a gravé. C’est déjà ça, car le format CD pur est trop vieux pour avoir prévu un tout petit peu de place pour inscrire le nom des morceaux et des artistes.
Je ne peux m’empêcher de commenter ceci, à l’attention des plus jeunes, qui n’ont connu que la téléphonie portable, avec internet embarqué. Donc la micro-informatique déjà largement vulgarisée, dans chaque foyer, etc.. Les plus âgés ont eu la chance de voir tout ceci se mettre en place, petit à petit, le premiers processeurs, la numérisation du son, d’abord, puis de l’image, et enfin de la vidéo, année après année, voire décennie après décennie. J’étais utilisateur de Mac depuis le début, puis très rapidement technico-commercial Apple : il n’y avait pas mieux placé pour vivre cette évolution.
Ceci pour dire que le CD a été inventé lorsque la micro-informatique n’existait pas, ou balbutiait dans le garage de bidouilleurs. Alors qu’il eut été facile de coder en numérique quelques petits bouts de textes, ça a échappé aux concepteurs. Même pas prévu d’espace mémoire ou de registres pour l’avenir...
Bon, la révolution a été énorme, a détruit le vinyl et a bien sûr apporté de l’eau au moulin des formats mp3 et autres formats numériques. Qui, eux, ont eu la bonne idée de prévoir un tout petit peu de place pour mettre titre et autre nom d’artiste, durée, etc...
Fin de l’aparté.
En début de chargement de la page, le fichier Json est importé, et on charge donc en mémoire vive tous les disques ‘vinyl1, vinyl2, ....’ Ces Jsons seront ensuite lus dans une boucle et iront fabriquer les accordéons. Si vous regardez le code html, on ne voit que
<div id="accordion" >
</div>Le rôle principal de l’appli
Précision sur la nomination de l’appli : en réalité, ce n’est pas vraiment une appli, mais surtout une page internet. Et comme elle n’a qu’une seule fonction, et est en relation directe avec le DFPlayer, je prends la liberté de l’appeler appli.
Le rôle essentiel de l’appli sera donc de fabriquer des listes de morceaux les uns à la suite des autres, et de les envoyer au DFPlayer.
Plusieurs autres commandes seront également envoyées, comme le contrôle du niveau sonore, à l'aide d'un curseur réglable, histoire de faire joli et pro.
Concernant le format des listes, j’ai opté pour un format simple, pas le moins gourmand en taille puisque j’ai mis des balises de chacune un caractère, mais facile à lire pour le débuggage : dossier et numéro d’ordre sont séparés par un *, et chaque morceau finit par un @.
Voici donc un exemple de playliste telle qu’elle sera envoyée au D1R1 :
06*0007@06*0006@05*0001@01*0142@01*0146@01*0109@07*0001@07*0012@01*0106@01*0184@07*0011@
Après avoir établi, coté client (sur son smartphone ou PC/Mac) la liste voulue, on va communiquer par des URL ou par Ajax avec le serveur. Celui-ci exécutera les ordres reçus, et toutes les 2 secondes, renverra une liste de paramètres au client, afin de mettre à jour (sans recharger toute la page à chaque fois) la page : le morceau joué, la liste en cours, l’artiste, la puissance réglée du son, le type de réglage de l’équaliseur, et comme tout ça ne bouge que de temps en temps, pour le déguggage, j’ai envoyé, et affiché aussi, un nombre au hasard, pratique pour voir si la transmission se passe bien.
Vous pouvez maintenant suivre ce qui se passe dans la partie programme ESP : cette liste va être mise dans une variable Playlist, puis soit stockée sur disque dans un fichier "Playlist.json" grâce à LittleFS, et ceci permettra alors d’avoir une liste non volatile, qui pourra être rechargée soit à la demande, soit au lancement de l’appli, soit directement exécutée (un algorithme cherche le premier morceau, le colle dans une variable, le détruit de la Playlist, et donne l’ordre au DFPlayer de le jouer.
Celui-ci change alors d’état, la Loop scrute en permanence cet état, et dès qu’il change, va chercher le suivant dans la Playlist amputée du dernier morceau. Simple, efficace.
Le rôle coté ESP
Mis à part l'installation des librairies concernant internet (connexion automatique multi points d'accès, lancement et paramétrage du serveur Web, la partie "contrôle du DFPlayer mini" est extrêmement limitée coté programmation type Arduino, puisque juste une Pin à surveiller...
Coté programme ESP, j’ai voulu construire une liaison WiFimulti, avec bien sûr un WebServeur et un WifiClient. Après avoir rempli ses codes WiFi «dans le marbre», le D1R1 se connectera tout seul à n’importe quel endroit de la maison. Merveilleuse petite puce, avec environ 4Mo de place libre, de quoi stocker du monde en html. D’autant que visiblement, le texte est importé et directement envoyé au webserveur, sans passer par la mémoire vive du D1R1, on peut y aller !
La formule de surveillance que j’ai retenue est donc la possibilité hardware qu’offre le DFPlayer d’indiquer son état : je suis en lecture, ou je suis libre (au passage puisque je suis trop idiot pour envoyer correctement des commandes prévues en ce sens !)
Je mets donc un fil entre la borne Busy (n°16) du DFPlayer et la broche D12 du D1R1.
Tout le reste consistera à surveiller en permanence (dans la Loop) le serveur, et interagir avec lui : tiens, je reçois un ordre d’un client (web), je le passe vite à une fonction qui va l’exécuter. Ça peut être lancer la Playlist en cours, l’enregistrer, effacer, mettre plus fort, changer de type de sonorité. Mais ça peut aussi répondre à une question posée par l’utilisateur, surtout en mettant à jour par JavaScript et AJAX certains affichage de la page, notamment le morceau actuellement joué, ou bien une liste aléatoire envoyée par un utilisateur, et qui doit être alors vue par TOUS les utilisateurs (je vois les choses en grand, comme si plusieurs utilisateurs allaient se servir en même temps de l’appli !! C’est plus un souvenir d’un développement d’une appli de gestion multi-utilisateurs...)
Car j’ai déporté la majorité des fonctions coté web. La partie liste aléatoire, par exemple, est créée coté web : ça permet de la remanier à sa guise avec la facilité des listes triables, amputables à merci, et ensuite de l’envoyer au DFPlayer ou bien l’enregistrer. Reçue dans le microprocesseur, elle est alors collée dans la variable Playlist, puis soit jouée, soit enregistrée.
Ça fonctionne bien, mais les autres utilisateurs ne sont pas à jour dans la liste actuellement jouée ! C’est pourquoi je peux par un bouton mettre à jour le serveur de manière à informer la planète terre que Johnny passe avant Cloclo, et le reste suit. Il ne faut jamais oublier lorsque l’on programme ce genre de site le rôle du serveur, que un ou des clients voient à distance.
Cette double surveillance m’a fait un peu peur, je craignais que le temps d’une action bloque l’autre, mais non, ça se passe bien. Lorsqu’on regarde ce qui se passe par l’afficheur sur le port série, ça va très vite !
Ajoût aux commentaires du code
Maintenant, je vais ajouter quelques commentaires à ceux laissés dans le code (j’ai laissé volontairement tous mes commentaires, ainsi que // certains scripts pour si parfois certains veulent mieux comprendre.)
Coté web, donc la page html, la partie la plus délicate à comprendre est la mise en place des disques sous forme d’accordéons. Non les accordéons eux-mêmes, ça, ce sont des bibliothèques qui font ça très bien, mais la façon dont ils se remplissent.
Dans un script JavaScript, on trouve cette partie :
let cpt=NombreDisques();
for (var numDisque = 1; numDisque < (cpt+1); numDisque++) {
let dossier= "Disque n°"+numDisque;
let collaps = "collapsible"+numDisque;
let malist="MaListe"+numDisque;
str1 = toString(numDisque); // pour gérer DFP qui veut des noms de dossiers en 01, 02, etc.
j=(numDisque.toString()); // idem
let nom="**"+j.padStart(2, '0'); // idem
let monID="titredisque"+numDisque;
var Dat = window['vinyl' + numDisque];//attribution dynamique des noms de variables
var Lis = ('MaListe' + numDisque); // idem...
var TitreDisque=('titredisque' + numDisque);// c'est pour ajouter l'auteur après le numéro de dossier (ou du disque...)
var DefDisque = document.createElement('div');//on crée un div pour l'onglet entier de l'accordéon
DefDisque.classList.add('card', 'bg-warning');
var Le_div = document.createElement('div');// puis je crée un div conteneur du titre
Le_div.classList.add('card-header');
var Le_a = document.createElement('a');// avec son a et ses attributs
Le_a.classList.add('card-link', 'collapsed');
Le_a.style.cssText = " font-family: 'Fugaz One', cursive; font-size: 2rem; color: red;" ;
Le_a.setAttribute("data-toggle","collapse");
Le_a.setAttribute("data-parent","accordion");
Le_a.href="#"+collaps;
Le_a.id=monID;
Le_a.textContent = dossier;// le titre en question avec l'indexation automatique
Le_div.appendChild(Le_a);// établissement de la hiérarchie
DefDisque.appendChild(Le_div);// idem
var ContenuDisque = document.createElement('div');// puis un conteneur d'accordéon
ContenuDisque.classList.add('collapse');
ContenuDisque.id=collaps;// avec l'indextation automatique
var cont = document.createElement('div');
cont.classList.add('card-footer');
var divListe = document.createElement('div');
divListe.id=malist;
var morceaux = JSON.parse(Dat);// et là je remplis les div de chaque morceau (les morceaux de musiques en lisant et exploitant les définitions Json. C'est un peu le cœur de la page, où JavaScript est bien exploité !
for(let i = 0; i < morceaux.Titres.length; i++) { // remplissage pour chacun des disques de tous les titres
var monMorceau = document.createElement('div');
var Parametre1 = document.createElement('p');
var Parametre2 = document.createElement('b');
var Parametre3 = document.createElement('b');
monMorceau.id = morceaux.Titres[i].dos +"*"+morceaux.Titres[i].num; //on pourra ainsi identifier le morceau par son id...
Parametre1.innerHTML = morceaux.Titres[i].titre ;
monMorceau.appendChild(Parametre1);
divListe.appendChild(monMorceau);
}
auteur=morceaux.Titres[1].aut;// je prends le premier de la liste
Le_a.insertAdjacentHTML('beforeend', " : "+auteur);
cont.appendChild(divListe);
ContenuDisque.appendChild(cont);
DefDisque.appendChild(ContenuDisque);
document.getElementById("accordion").appendChild(DefDisque);
}
Là, pour bien comprendre, il faut connaitre le html, et également la façon de fonctionner des accordéons, mais en gros, on crée pour chaque morceau un <div>, avec une certaine classe pour le titre, puis un <div> par morceau, qui contient lui-même un <p>., etc...
Au passage, ces éléments seront «glissables» vers un autre <div> qui servira de conteneur à la playliste établie. Ce <div> aura bien sûr comme ID le numéro du morceau, par exemple 07*0011, c’est par cet ID que la liste éditée sera récupérée par une commande assez magique (puissante, dirons-nous !) de l’HTML :
const myNodelist=document.getElementById("listePlayListe").getElementsByTagName("div");// ici, je récupère la liste avec les éventuels ajouts, par ses ID
Cette puissante commande me sélectionne les div «enfants» de la div ayant pour ID «listePlayListe», il ne me reste plus qu’à récupérer ma playlist, séparée dans la boucle par des @
var plList = "";
for(var i = 0; i < myNodelist.length; ++i){
plList += myNodelist[i].id + "@";
}
Je ne veux pas masquer à ce stade un souci qui m’a occupé une bonne après-midi. Il s’agit d’un affichage que je ne récupérais pas. C’est dans la partie surlignage (un css différent) du morceau en cours. Rappel de l’HTML : un ID est un identificateur unique, ça permet justement de récupérer ou agir sur un élément précis.
Or le système d’établissement des playlists copie les divers morceaux en copiant donc aussi les ID. Je me retrouve donc avec des ID identiques à deux endroits différents : l’un dans l’accordéon (l’origine du morceau, rangé dans son album accordéon), et l’autre dans la liste établie !
Or, je ne le savais pas, html en ce cas ne gère que le premier trouvé. Et comme l’accordéon est, par essence, replié, je ne voyais pas que le surlignage se faisait bien, mais masqué. Chaque programmeur connait cette joie/victoire lorsque, Euréka, il comprend son erreur. J’ai eu l’Euréka dans ma tête, avant même d’ouvrir l’accordéon avec l’élément surligné - un titre de Johnny...
LittleFS, une solution fiable
Stocker, écrire et modifier des fichiers
Comme j’avais à stocker, écrire et modifier des fichiers, j’ai choisi cette solution, et l’ai exploitée proprement, c’est à dire que j’ai bien structuré les dossiers, avec des noms de dossiers courts. C'est un système très fiable, facile d'utilisation.
Il faudra donc importer dans l'IDE Arduino cette bibliothèque.
Les 2 codes HTML et ESP/Arduino
Ce qu'il faut bien comprendre, c'est la différence de langages et de programmation entre le langage Arduino qui va piloter le cœur de l'ESP8266, donc le pilotage hard et soft du DFPlayer mini et l'HTML, qui fera le lien entre l'ESP et le monde entier (rien que ça !).
Il y aura deux étapes différentes, deux logiques différentes en cours de développement, deux manières de faire différentes pour installer le code sur le même support !
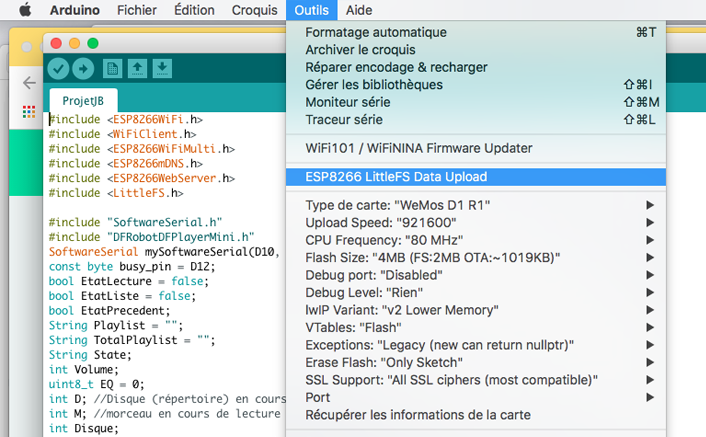
Je ne m'étendrai pas sur la manière d'envoyer le sketch sur l'ESP, un tas de tutos existent pour ceci, il faut juste avoir les bonnes librairies installées, sinon c'est comme si on gravait une UNO.
En effet, autant l'IDE Arduino va compiler le code et le graver dans la partie réservée de l'ESP8266, autant la partie HTML, ainsi que d'autres fichiers nécessaires à l'appli ne seront que "banalement" copiés dans la mémoire EEPROM disponible.
Il faudra au passage débugger avant, il n'y a aucune vérification. Comme c'est de l'HTML, un simple navigateur suffit à faire les tests. Voir ci-joint la facilité de mise à jour, grâce à l'utilitaire de LilleFS, tout le dossier compris dans le dossier data est intégralement recopié, avec les sous-dossiers et tout ce qu'ils contiennent...
Le code HTML
Le code est largement commenté. J'ai souvent laissé volontairement quelques traces d'aide au debbuggage
Le code coté ESP
Après l'import des différentes bibliothèques nécessaires pour la connexion WiFi, le serveur Web, le stockage de fichiers, un pseudo port série et bien sûr le DFRobotDFPlayerMini, l'ESP fait le lien, dans les deux sens, entre le DFP et le serveur Web, qui sera donc vu de partout (si on déclare bien un canal dans sa box, ou bien uniquement en local, avec une adresse de type 92.168.1.34, qu'il faudra aussi paramétrer dans sa box. Facile à faire.
Et après le soft, voyons le hard
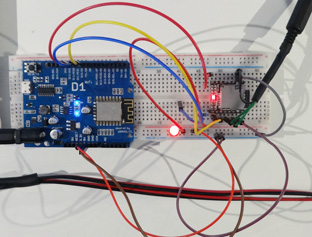
C'est un montage extrêmement simple, du fait des commandes et contrôles s'effectuant coté web
Je l’ai déjà dit : la connexion est des plus simples : deux fils pour l’alimentation des circuits (j’ai remarqué que le DFPlayer marche mieux en 5V), deux fils pour le port série Rx et Tx du DFPlayer (D10, D11 on utilise SerialSofware, donc ne pas utiliser les bornes réservées au port série coté R1D1) et un fil pour surveiller l’état (D12 --> Busy). C’est tout !
La connexion série habituelle est utilisée en revanche pour le debuggage, et il y en eut pas mal avant d’arriver là (je suis un développeur du dimanche...), mais ce fut surtout coté web (là, on ne debugg pas de la même manière. A propos de tous ces tests, je signale une pratique lors de la compilation sur la carte D1R1 : il me fallait débrancher l’une des bornes D10 ou D11, sinon la communication série ne passait pas, et donc la gravure ne se faisait pas.
 Montage final du DFPlayer
Montage final du DFPlayer
J'espère que ce projet trouvera un écho favorable parmi les internautes. Si vous voulez me contacter, voici mon email (à retaper, pour éviter la collecte automatique d'emails...)